Hi Guys, Today I am Going to Show You how to Add HTTP Security Headers in WordPress For Both Apache & Nginx Servers? How to Fix the Missing Security Headers Issue?
Check Out This: How To Block AdBlocker on Your Blogger 2020? | Block Adblock Blockers 2020
Hi Guys, Today I’m Going tell about Adding Security Headers For Worpdress Via Plugin and Manually.
Use these Two Websites to Check whether the HTTP Security Headers are Correctly Working Or Not.
https://securityheaders.com/
https://sitecheck.sucuri.net/
Steps For Checking Security Headers for a Website Easily?
Step 1: Goto Sucuri Site Check and Enter Your Website.
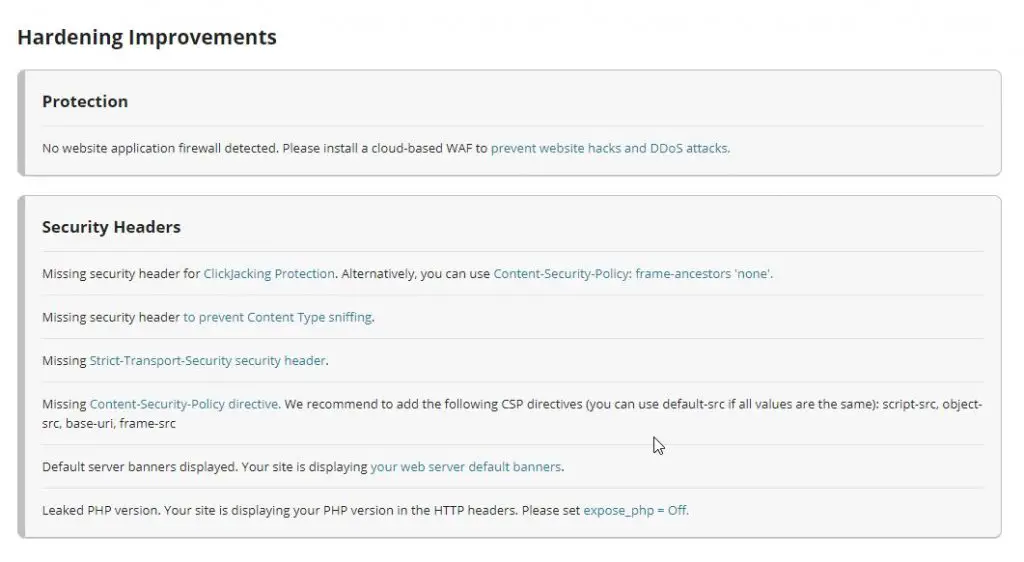
Step 2: Wait for the Results and Navigate down to Hardening Improvements Section and Check Out the Fixes.

*You can Also Use the Securityheaders to Check for the HTTP Security headers.
Steps For How to Add HTTP Security Headers in WordPress For Both Apache & Nginx Servers? How to Fix the Missing Security Headers Issue?
Method 1: Using Free & Paid Plugins
Free Plugins
1.Defender Security By WPMU DEV,
2.HTTP headers to improve web site security By Carl Conrad
3.GD Security Headers By Milan Petrovic
*Free Plugins Are Freely Available at WordPress.org Plugins Store.
Paid Plugins
1.WebARX Security [ Free But Need to be Buy a Simple Plan to Use Hardening Option In Firewall ]
2.Sucuri WordPress Security
1.Tutorial for Adding Security Headers Via Defender Plugin
Step 1: Go to Plugins and Add New Plugin and Search for Defender Plugin and Install it.

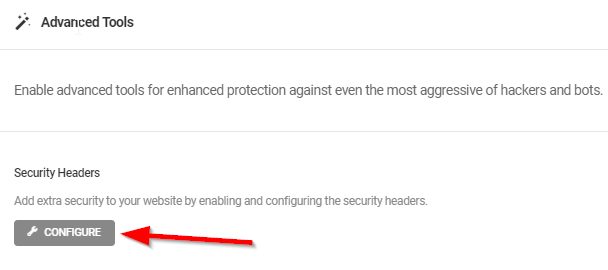
Step 2: Navigate to Advanced Tools and Look for Security Headers and then Select the Configure Button.

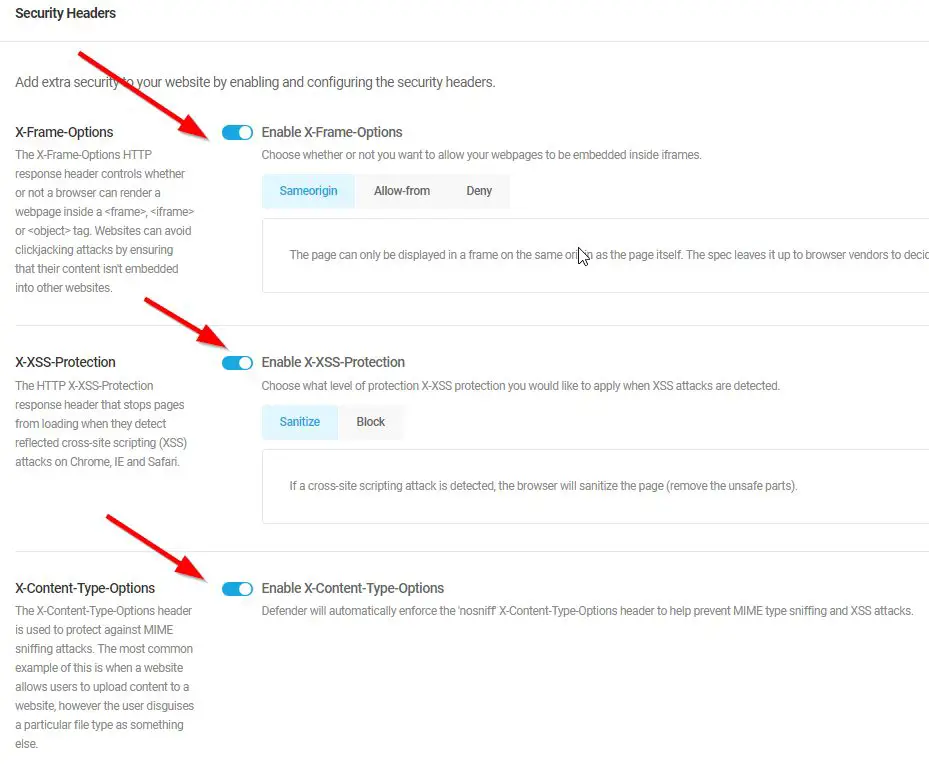
Step 3: Now Enable the All Security Headers and Click Save.

2.Tutorial for Adding Security Headers Via WebARX Plugin
Step 1: Goto WebARX website Sign Up and Add your Website.
Step 2: Download the WebARX Plugin from their Site and Add it to your WordPress Via Add New Plugin which in the Plugin Section.
Step 3: After Installing the WebARX Navigate to Settings and Select the Security Options.
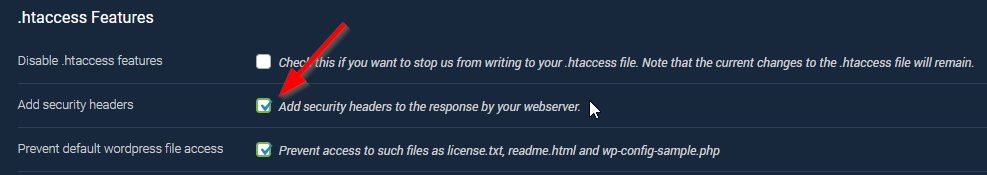
Step 4: Now Move Down to .htaccess Features and Turn On the Add Security Headers Feature and Save the Settings.

Method 2: Adding Security Headers Manually
Step 1: First of all Go to Your File Manager Via C-Panel or FTP.
Step 2: Right-click .htaccess, Click Edit Button.
Step 3: Now Just Add the Below Given Code into the .htaccess file and click Save.
For Apache Server Users, You Must Try This Code
<IfModule mod_headers.c> Header set Referrer-Policy "strict-origin-when-cross-origin" Header set X-XSS-Protection "1; mode=block" Header set X-Content-Type-Options "nosniff" Header always append X-Frame-Options "SAMEORIGIN" Header set Strict-Transport-Security "max-age=31536000" Header always set Permissions-Policy fullscreen=* Header unset X-Powered-By </IfModule>
For Nginx Server Users, You Must Try This Code
add_header X-Frame-Options SAMEORIGIN; add_header X-Content-Type-Options nosniff; add_header X-XSS-Protection "1; mode=block"; add_header Strict-Transport-Security "max-age=31536000"; add_header Referrer-Policy "strict-origin-when-cross-origin"; add_header always set Permissions-Policy fullscreen=* :
MOST IMPORTANT NOTE – Always Set the expose_php Option to “Off”
This Option Can Be Seen under the Php Configurations.
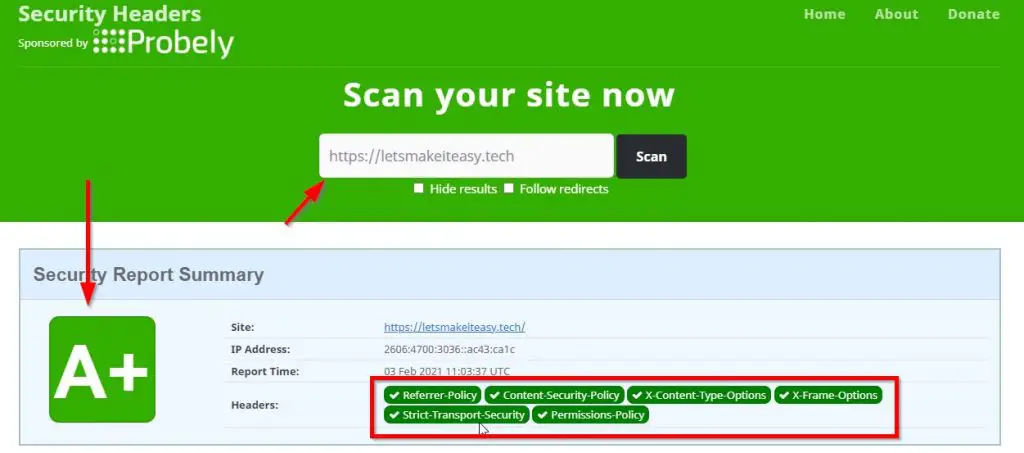
How to Check the HTTP Security Headers Working Properly or not?
*Recommended Way to Check – Use the Securityheaders to Check the HTTP Security headers which is working or not.

*Alternative Way to Check – Goto Sucuri Site Check and Enter Your Website and Check the Hardening Improvements Section.
That’s It! You’re Done Man!
@@@ Leave Comments !!! @@@