
Hi Guys, Today I am Going to How to Remove Powered By Wordpress from Footer 2020? | How to Remove Proudly Powered By Wordpress Footer?
Check Out This: How to Fix “The Feed does not have Subscriptions by Email Enabled” in Feedburner for WordPress and Blogger 2020?
Most of us want to know about How to Remove Powered By Wordpress from Footer 2020?
It’s So Simple Guys.There are two Methods to solve it.
1. By Using Customize Option in Appearance Option
2.By Manually Editing the Source Code
Method 1 : By Using Customize Option in Appearance Options [Not For All] (Based on Themes)
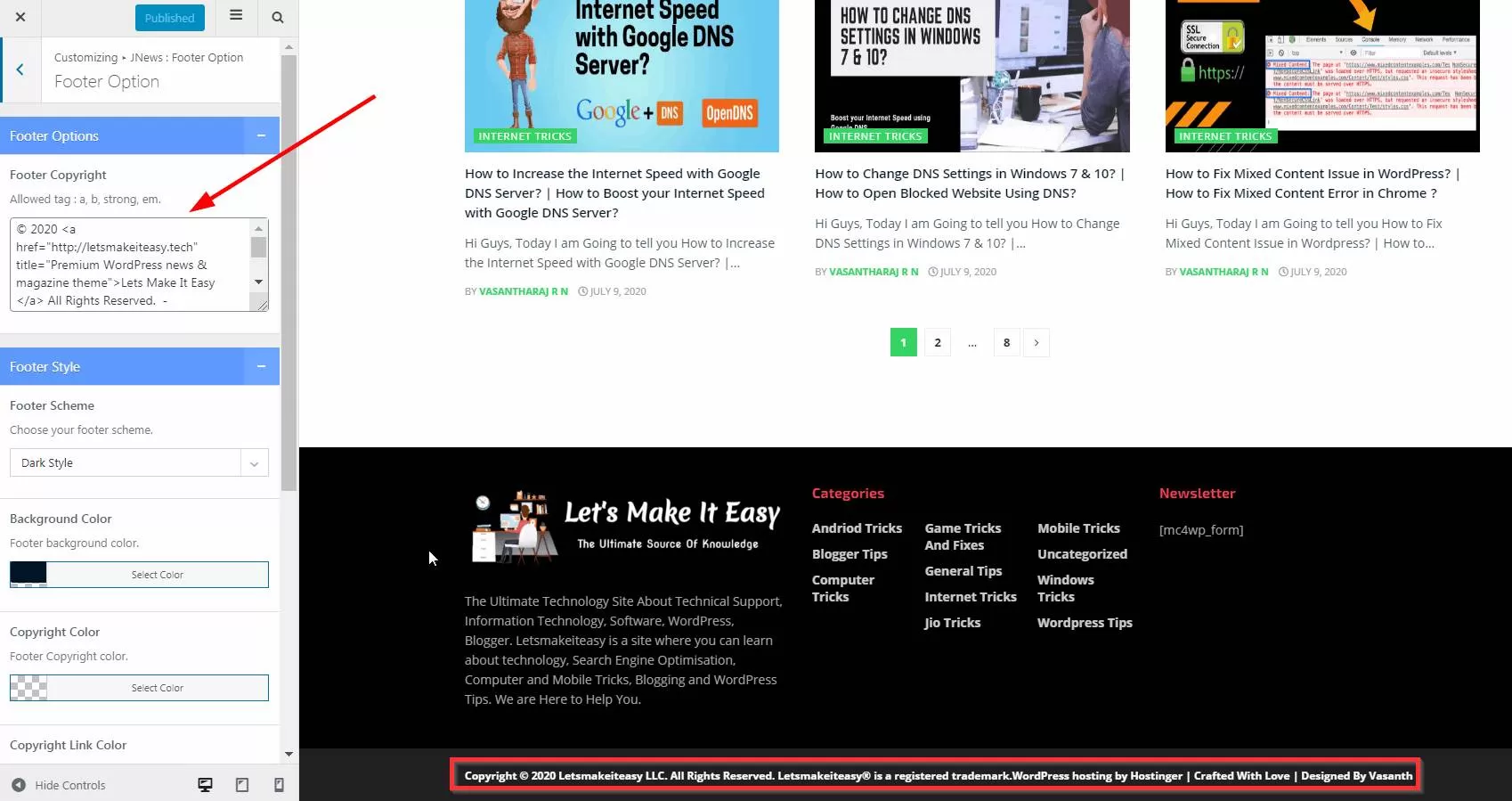
Step 1: First of all Goto Wordpress Admin panel/Appearance/Customize and Navigate to Footer Section and Replace or Delete the Footer Area ( This Option is not Enabled for all users it may vary,Depending Upon Themes).
Method 2 : By Manually Editing the Source Code
Steps For How to Remove Powered By Wordpress from Footer 2020? | How to Remove Proudly Powered By Wordpress Footer?
Step 1: First of all Goto Your C-Panel and then Open File Manager on your Hosting or Use FTP.
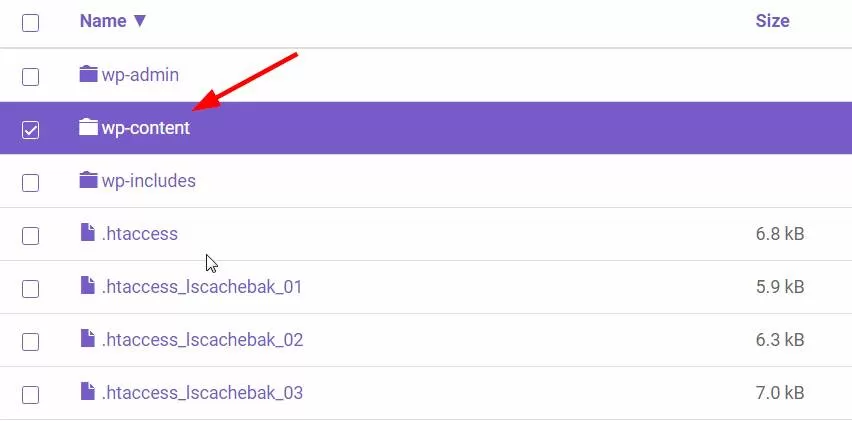
Step 2: Now Double Click the Wp-Content Folder to access it.
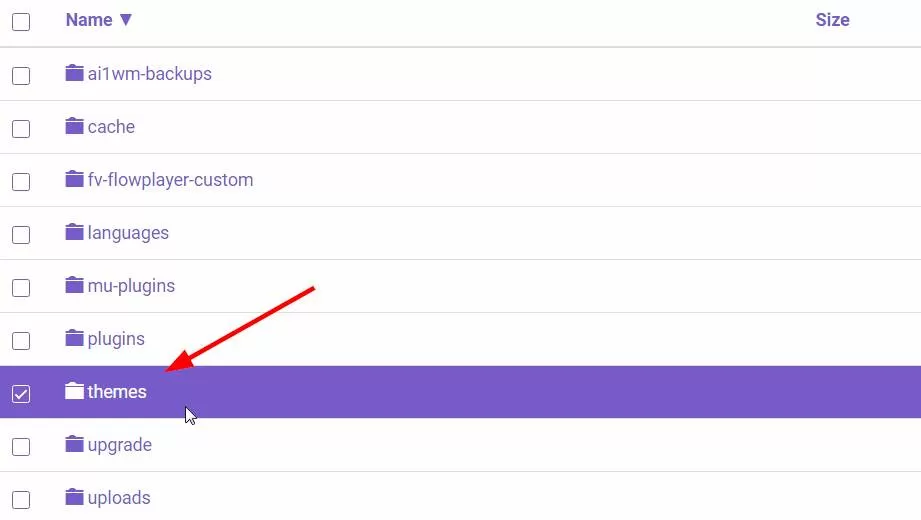
Step 3: Now Open the Themes Folder.
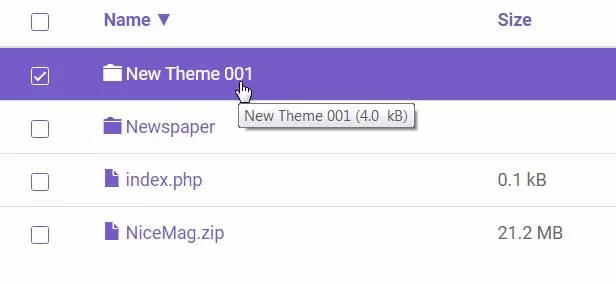
Step 4: Now Double Click on the Respective Theme Folder where you want to edit.
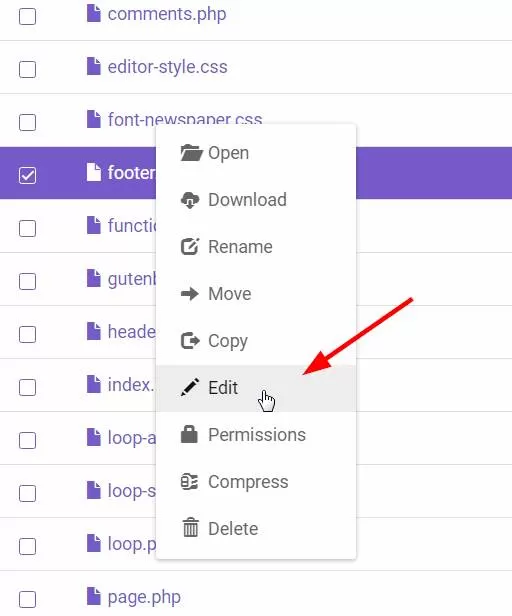
Step 5: Search for Footer.php File and Right Click On it and Click Edit.
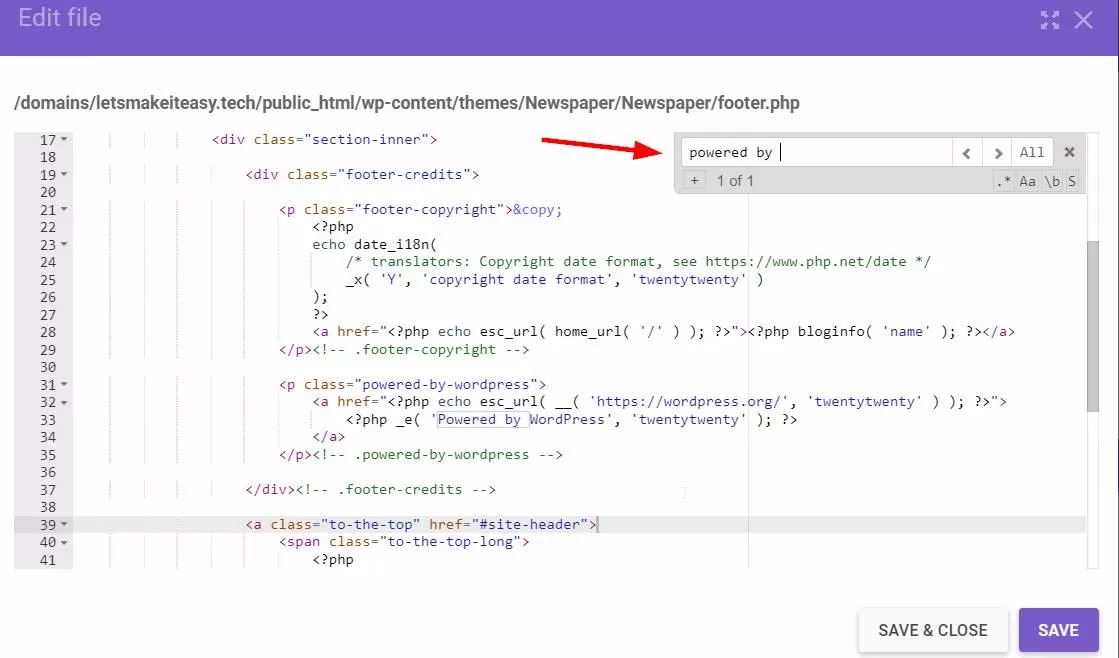
Step 6: Now Press Ctrl+F to Start the Search and type Powered by in the Search Box.
Check Out This: How to Hide Theme Name in Wordpress? | How to Remove Theme Name from Wordpress Website?
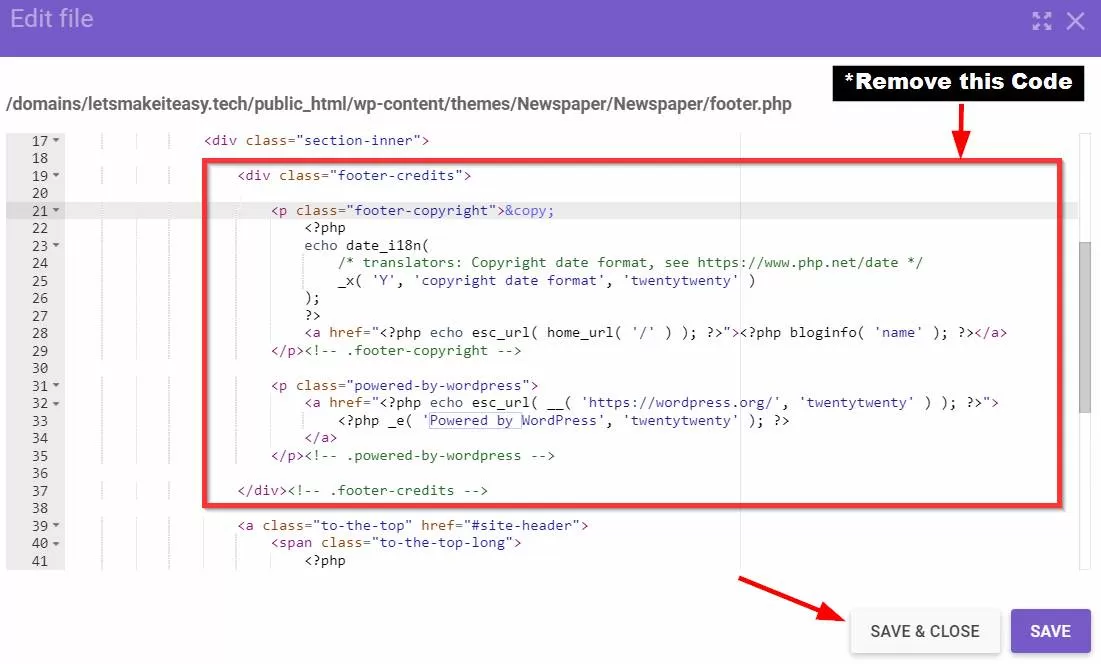
Step 7: Now you’ll see the Code and Remove those Entire Code as below mentioned or Replace it according to you. It is Up To You.
Step 8: Now After Removing or Replacing the Codes Click Save and Close Button.
*Important Advice – Don’t Use CSS Method for Removing Footer Links by Using a Code Which is Given Below.
#site-info {display:none}
– It Will Affect Your SEO Since Google Don’t Appreciate Hidden Links.
That’s It ! You’re Done Man !
@@@ Leave Comments !!! @@@
***

















thank you very nice
Welcome Bro 🙂🙂